How to Embed Live Scoreboards on Your Website
Add dynamic leaderboards, counters, and goal trackers to your website with our easy embed widget. Real-time updates, no coding required.
Transform your static website into an engaging, dynamic experience by embedding live scoreboards that update in real-time. Whether you're tracking fundraising progress, displaying competition rankings, or showing team performance, our widgets bring your data to life.
💼 Note: The embedding feature requires a Business subscription. See our pricing plans to get started.
What Can You Embed?
Choose from our most popular board types to match your needs:
- Leaderboards - Perfect for competitions, rankings, and team performance tracking
- Counters - Great for tracking attendance, inventory, or any countable metric
- Goal trackers - Ideal for fundraising campaigns, project milestones, or fitness goals

Why Add Live Scoreboards to Your Website?
Keep Your Audience Coming Back
Static content gets stale quickly. When you embed a live scoreboard, you give visitors a reason to return regularly to check updated standings, progress, or rankings. This dynamic content naturally increases engagement and repeat visits.
Save Time with Automatic Updates
Forget about manually updating HTML tables or uploading new images every time scores change. Once you embed our widget, it automatically reflects any changes you make in the admin panel. Update scores once, and they're instantly visible everywhere.
Stand Out from Static Competitors
While others display outdated PDFs or static tables, your embedded scoreboards show real-time information with smooth animations and professional styling. It's the difference between a printed poster and a live TV broadcast.
Works Seamlessly with Your Existing Site
Our embeds are designed to integrate smoothly with any website platform:
- WordPress sites
- Wix pages
- Squarespace designs
- Custom HTML sites
- And many more
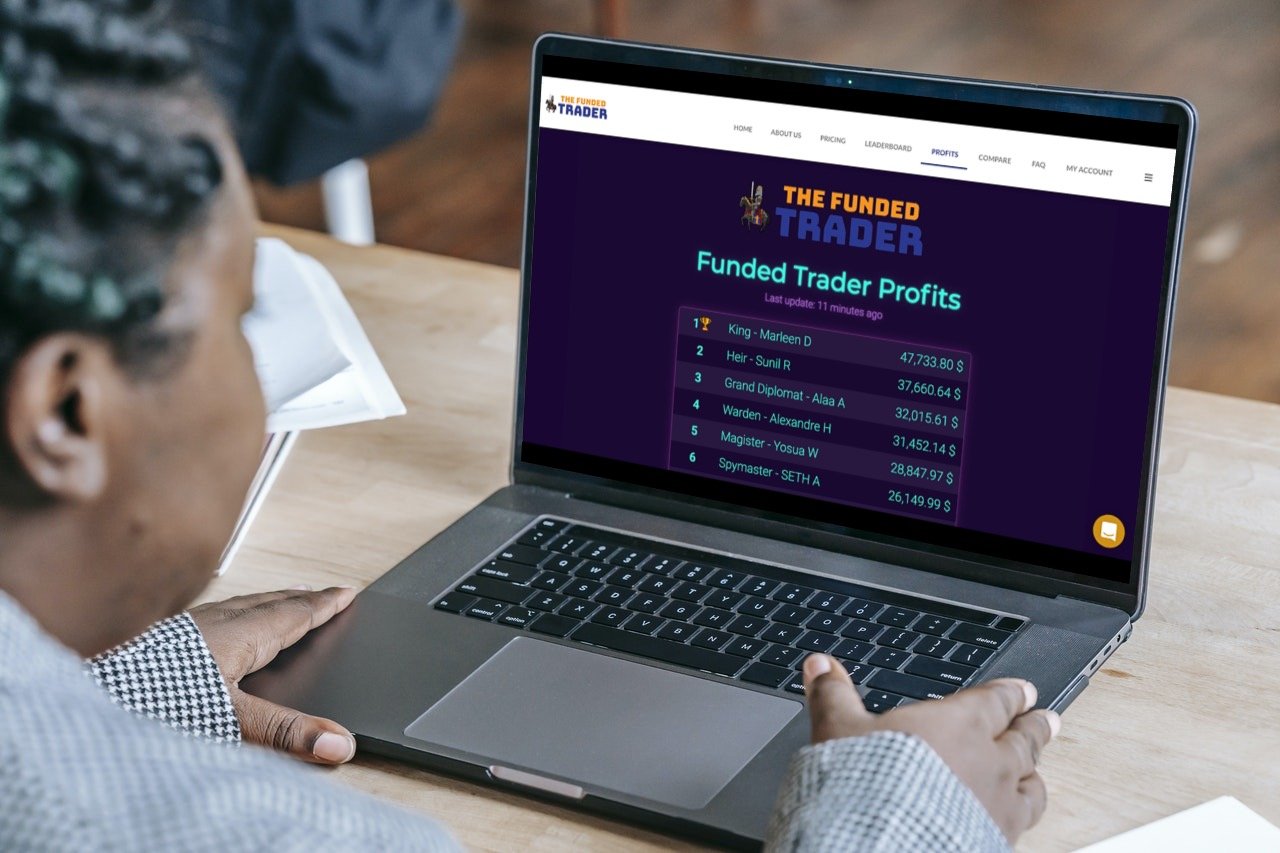
See It in Action
Below is a live example of an embedded leaderboard. Notice how it fits naturally into the page and maintains its interactive features:
How to Embed Your Scoreboard
Getting your live scoreboard onto your website takes just a few minutes. Here's the complete process:
💡 Using WordPress or SharePoint? We have dedicated guides for these platforms:
Step 1: Create Your Board
First, you'll need to create the scoreboard you want to embed. Choose the type that best fits your needs:
If you need a different type of board (counter, goal tracker, etc.), explore all available options here.
Step 2: Access the Embed Code
Once your board is created and you've added some initial data:
- Sign in to your account (required for embed access)
- Navigate to your board's control panel
- Click the SHARE button in the top toolbar
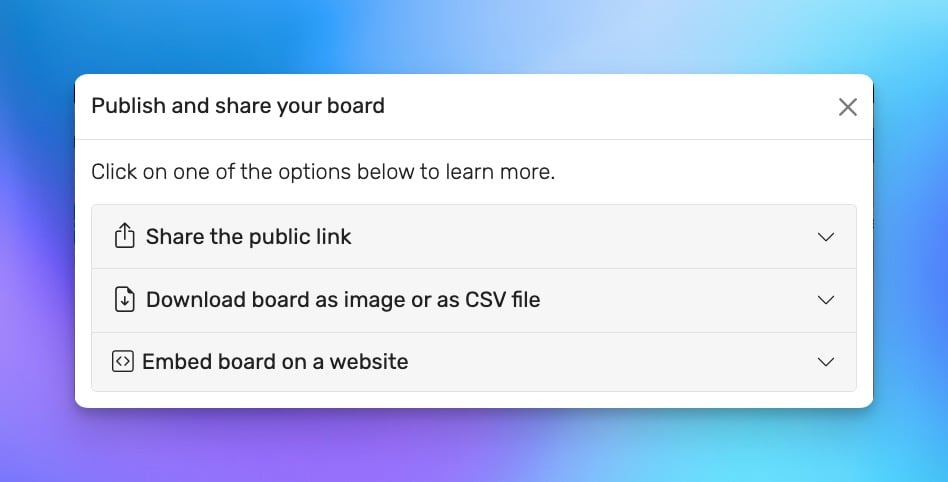
- Select "Embed on a Website" from the sharing options

Step 3: Copy Your Embed Code
In the embed dialog, you'll see:
- A preview of how your board will look when embedded
- The HTML embed code (an iframe snippet)
- Customization options for the embed
Click the COPY TO CLIPBOARD button to copy the entire embed code.
Step 4: Add to Your Website
Now paste the embed code into your website:
- For website builders (Wix, Squarespace): Use an HTML or embed widget
- For WordPress: Paste into a Custom HTML block or use the Classic Editor's Text view
- For custom sites: Add the code directly to your HTML where you want the board to appear
Step 5: Publish and Test
Save your changes and preview your page. The embedded scoreboard should appear exactly where you placed the code, automatically sized to fit your content.
Customization Options
Visual Styling
Before embedding, customize your board's appearance to match your website:
- Choose from multiple themes and color schemes
- Upload your logo for branding
- Adjust fonts and sizes
- Set background colors or images
Learn more in our customization guide.
Responsive Design
Our embeds automatically adapt to different screen sizes:
- Desktop computers see the full layout
- Tablets get an optimized medium view
- Mobile phones display a compact, scrollable version
Height Adjustment
The embed code includes automatic height adjustment, but you can also set a fixed height if needed by modifying the
style attribute in the iframe code.
Popular Use Cases
See how organizations are using embedded scoreboards to engage their audiences:
Fundraising Campaigns
Display real-time donation progress with visual thermometers and donor leaderboards. Perfect for:
- Charity events
- School fundraisers
- Community campaigns
- See fundraising examples
Educational Gamification
Transform learning with competitive elements that motivate students:
- Classroom point systems
- Reading challenges
- Attendance tracking
- Explore classroom uses
Sales Competitions
Keep your team motivated with live performance tracking:
- Monthly sales rankings
- Team vs. team competitions
- Individual achievements
- Learn about sales gamification
Event Management
Enhance live events with real-time information:
- Trade show competitions
- Tournament brackets
- Race results
- Discover event applications
Sports & Recreation
Display live scores and standings for your league:
- Youth sports leagues
- Climbing wall challenges
- Gaming tournaments
- See sports examples
Frequently Asked Questions
Do embedded boards update in real-time?
Yes! Any changes you make in the admin panel appear instantly in all embedded boards without requiring visitors to refresh the page.
Can I embed multiple boards on one page?
Absolutely. You can embed as many different boards as you need on a single page. Each maintains its own data and updates independently.
Will the embed slow down my website?
No. Our embeds are optimized for performance and load asynchronously, meaning they won't block your page from loading. The widget is lightweight and hosted on our fast, reliable servers.
Is the embed mobile-friendly?
Yes. All embedded boards are fully responsive and work beautifully on smartphones, tablets, and desktop computers.
What happens if I delete a board?
If you delete a board, the embed will show an error message. We recommend removing the embed code from your website before deleting any boards.
Need Help?
Our support team is here to ensure your embedding experience is smooth:
- Email: [email protected]
- Response time: Usually within 24 hours
- Documentation: Browse our comprehensive help center
Ready to make your website more engaging? Start your free trial and begin embedding live scoreboards today!