How to add a leaderboard, goal tracker or counter to your website
Step-by-step guide for embedding a live leaderboard, goal tracker or counter to a website using Keepthescore.com. Easy to follow, success guaranteed!
In this post we'll walk through the steps required to add a board from Keepthescore.com to your website. You require the "Business" tier to use this feature.
You can currently embed the following on your website:
We will simply refer to them as boards in this post.

What are the advantages of having an embed?
A live embed makes your content dynamic and will increase the frequency that your audience returns to you. It will immediately make your content stand out — whilst the effort required is minimal.
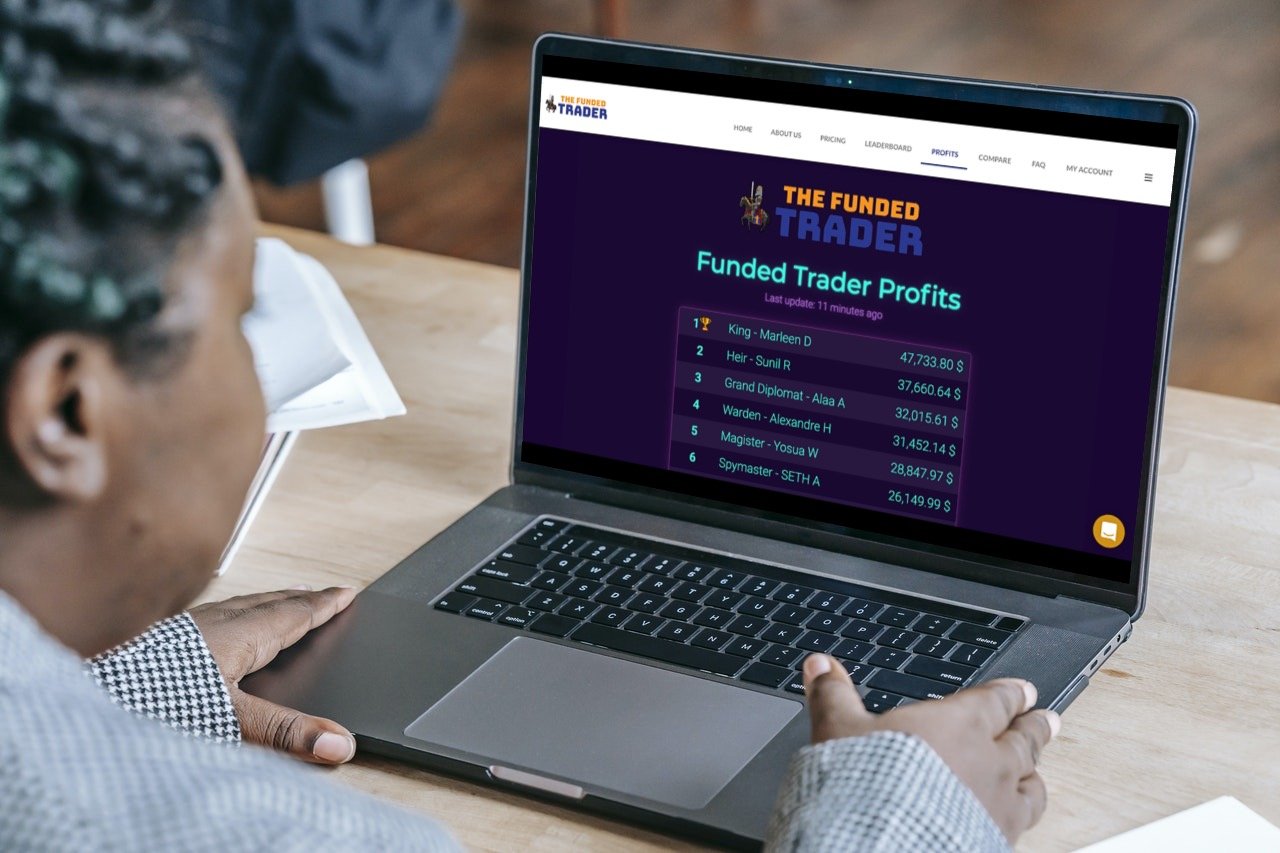
Below is an example embed from Keepthescore.com. What's really nice is that if the scores change, the leaderboard will update automatically without requiring a page reload.
Easy integration without touching code
Adding the embed to your website does not require any coding or working with APIs. You can literally get started and have a working board that is ready for integration in less than 60 seconds.
The boards are easily integrated into existing solutions like Wix, Square, WordPress or Drupal, and once you've done it, not further work is required!
Live view: scores update automatically
Once you have integrated your leaderboard, it updates itself automatically.
To update scores just go to the admin view of your board — all integrated embeds will update automatically.
Customize the look
It's very easy to change the look of a leaderboard, allowing you to visually integrate seamlessly into your website. You can read more about customization here. You can also choose custom colors.
The scoreboards are responsive and mobile-friendly which means that they look great on any screensize.
How do I create the embed?
💡 Before you continue, there are 2 cases where you need to head to a different post:
- Looking to embed a leaderboard in WordPress?
- Looking to embed a leaderboard in Microsoft SharePoint?
Here are the steps required to create an embed:
- Create a leaderboard by clicking the button above. If you want another type of score-tracker, you can view your options here.
- Click on the "SHARE" button at the top. This requires you to be signed in with an account.
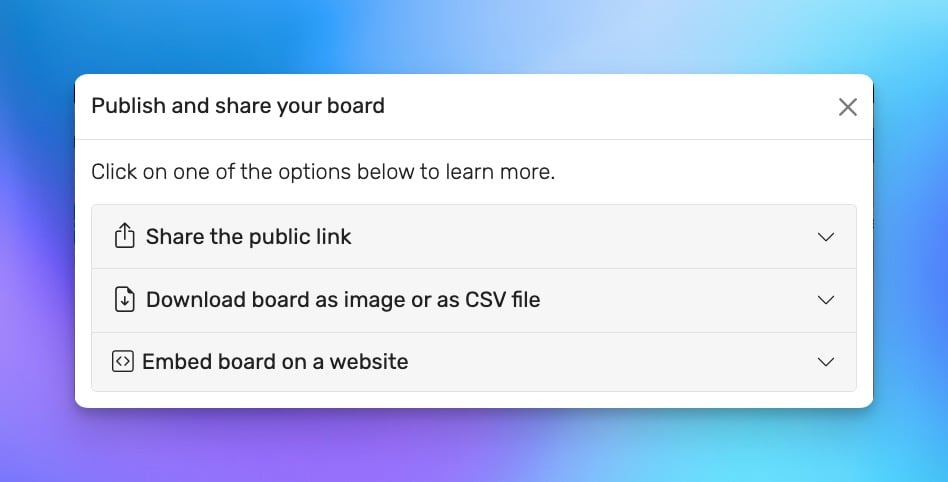
- Click on the "Embed on a website" button as shown in the screenshot below.
- Copy the code to your clipboard using the COPY TO CLIPBOARD button.
- Paste the code into your website.
- That's it!
- If you have a problem, write us a mail.

What can you use the embeds for?
Our widgets are ideal for a large number of use-cases: