API - Control Your Scoreboard Programmatically
REST API for Keepthescore.com sports scoreboards. Control scores, timers, and game state for basketball, baseball, football and more.
If you're new to Keepthescore.com, we recommend starting with our quick start guide.
The API (/api/v1/sport/) provides programmatic access to sports scoreboards.
Supported Sports with Full API Control
The following sports have complete read and write operations via the API:
- Basketball - Update scores, fouls, timeouts, period, possession, and timers
- Baseball - Update scores, balls, strikes, outs, bases, innings, and timers
- Football (American) - Update scores, timeouts, quarter, downs, yards, possession, and timers
Read-Only Access
All other sports scoreboards support read operations only (GET requests to fetch scoreboard data). This includes Soccer, Hockey, Tennis, Volleyball, Softball, and all other available sports.
API Capabilities
Read Operations (All Sports):
- Fetch complete scoreboard data in JSON format
- Get current scores, timers, periods/innings, and game state
- Access team names, colors, and logos
- Retrieve all game statistics and settings
Write Operations (Basketball, Baseball, Football only):
- Update scores and game state
- Control timers and shot clocks
- Manage sport-specific data (innings, outs, downs, fouls, possession, etc.)
- Increment or decrement values with automated scorekeeping logic
API Access
Sports scoreboards use the same tokens found in your board URL:
Token Location:
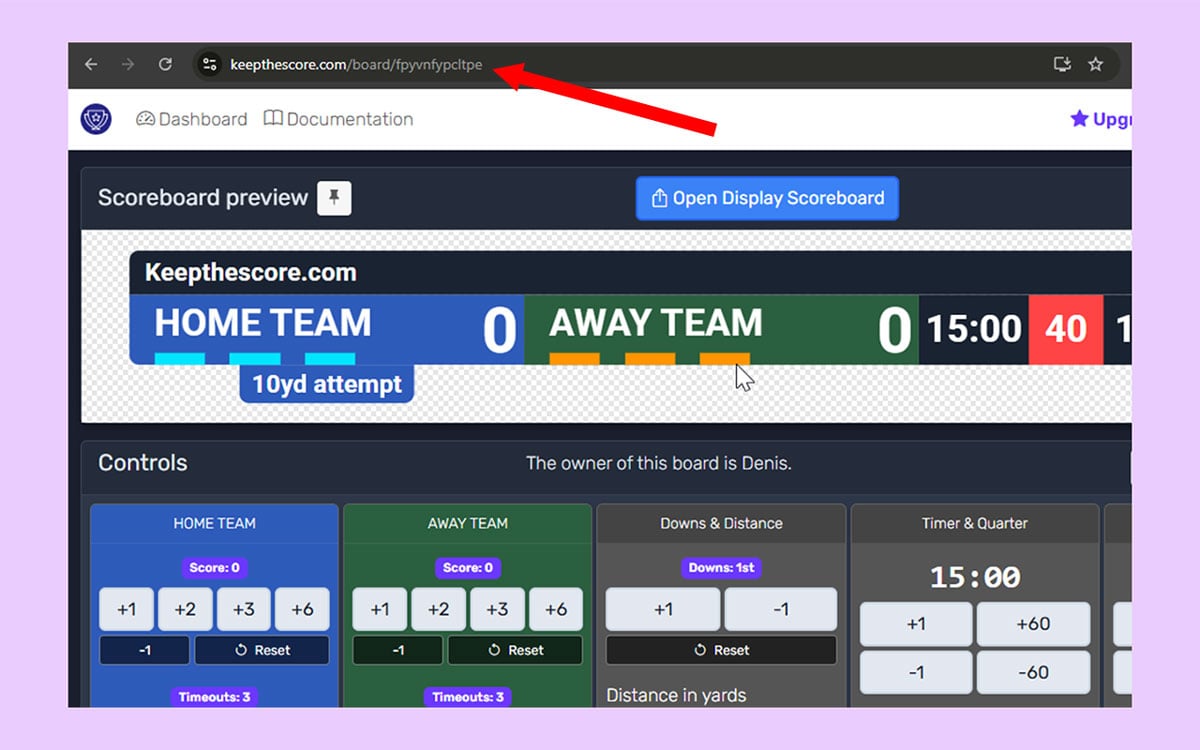
https://keepthescore.com/board/abcdefghijklm/- Your token is:
abcdefghijklm(the 13-character code after "/board/")
Token Types:
- Read token: Public URL token (read-only access)
- Edit/Admin token: Admin URL token (read and write access)
 The token is the 13-character code in your scoreboard's URL
The token is the 13-character code in your scoreboard's URL
Integration Use Cases
Stream Deck Control
Physical button control for your scoreboard during live events:
- One-touch score updates
- Timer control with dedicated buttons
- Sport-specific actions (fouls, outs, downs)
- Perfect for streamers and scorekeepers
Learn more: Stream Deck Integration Guide
Custom Integrations
Build your own integrations:
- Automated scoring from external data sources
- Custom dashboards with your branding
- Multi-board displays for tournaments
- Integration with other sports software
Rate Limiting
All API endpoints are rate-limited to ensure fair usage:
- Limit: 5 requests per second per board
- Cooldown: 1 minute if exceeded
- Response code:
429(Too Many Requests) when rate-limited
Your code should handle 429 responses gracefully, especially for applications making frequent updates.
CORS Headers
All responses include CORS headers (access-control-allow-origin: *), allowing API calls directly from browsers.
Note: When using CORS, ensure you check whether the route has a trailing slash "/" or not. Otherwise, your API call may fail.
API Routes
Below is the complete API reference for the Keepthescore API.
Note: The API is actively being developed. Additional features and improvements are added regularly based on user feedback.
Need Help?
If you have:
- Questions about implementation
- Feature requests
- Bug reports or issues
- Feedback on the API
Please email us at [email protected]
Related Documentation
- Stream Deck Integration - Physical button control for your scoreboard
- Streaming Software Setup - Display scoreboards on your stream
- Quick Start Guide - Get started with Keepthescore.com