What Are Lower Thirds?

Lower thirds are text-based graphics positioned in the lower third portion of a video screen. These graphics provide supplementary information without interrupting the main video content. Despite their name, lower thirds do not necessarily occupy the entire bottom third of the screen—they simply reside within this general area.
Common information displayed in lower thirds includes:
- Speaker names and titles
- Location information
- News tickers
- Time and date stamps
- Weather data
- Stock market quotes
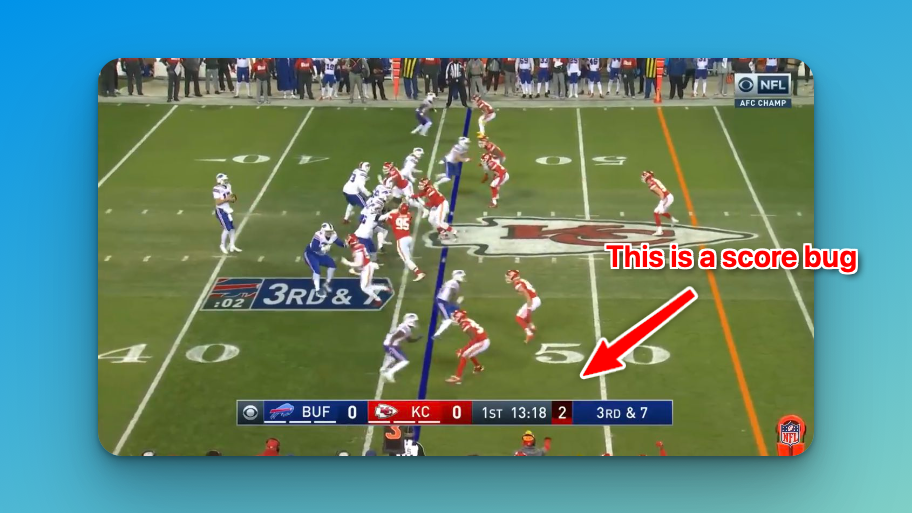
- Sports scores (similar to score bugs in sports broadcasting)
- Other contextually relevant data
Alternative Terminology for Lower Thirds
The broadcasting industry uses various terms for lower thirds, often depending on geographic location and technical context:
- CG: Short for "character generator," referring to the equipment originally used to create these graphics
- Captions: General term for on-screen text elements
- Chyrons: US-specific term, derived from the Chyron Corporation's Chiron I character generator from the 1970s
- Superbars or Supers: Common terminology in the United States
- Name straps or Astons: UK terminology, named after Aston Broadcast Systems
Clean Feed vs. Program as Broadcast
Understanding these broadcasting terms helps when working with lower thirds:
- Program as broadcast or Dirty: Video that includes lower thirds and other graphics
- Clean feed or Textless: Video without any lower thirds or on-screen graphics
For international distribution, producers create textless elements on master tapes. These are sequential arrangements of scenes containing lower thirds, enabling engineers to produce clean masters for different markets.
Design Principles for Effective Lower Thirds

Creating effective lower thirds requires balancing visual appeal with functional clarity. The graphics must convey information quickly without overwhelming the main content.
Key Design Guidelines
-
Simplicity First: Maintain clean, minimal designs that prioritize readability over decorative elements. Avoid cluttering the screen with excessive information.
-
Strategic Color Selection: Ensure strong contrast between text and background while aligning colors with overall brand or program theme. Test visibility against various video backgrounds.
-
Typography Considerations: Select clear, legible fonts over decorative typefaces. Maintain consistent font sizes for readability and limit font variations within a single lower third.
-
Optimal Display Duration: Display for 5-7 seconds for standard information. Adjust timing based on text length and complexity while considering viewer reading speed.
Software Options for Creating Lower Thirds
Beginners can create professional lower thirds using various software tools:
- Adobe Premiere Pro: Professional video editing software with built-in lower third templates
- Final Cut Pro: Apple's professional editing software with customizable graphics
- Canva: Web-based design tool with simple lower third templates
- Stock template sites: Pre-designed templates that can be customized for specific needs
Starting with templates from stock photo sites provides the fastest path to professional results. These templates can be modified to match specific branding requirements.
Animation Best Practices
Animation enhances lower thirds but must align with content tone:
- News broadcasts: Simple fade-in/fade-out transitions
- Corporate videos: Subtle sliding or scaling animations
- Creative content: More dynamic, playful motion graphics
- Live events: Quick, attention-grabbing animations
The animation style should complement, not compete with, the primary video content.
Implementation Guidelines
Effective use of lower thirds requires strategic planning:
- Accuracy: Verify all information before displaying
- Relevance: Only include information that adds value
- Timing: Introduce lower thirds at appropriate moments
- Consistency: Maintain uniform style throughout the production
- Updates: Refresh information as needed during live broadcasts
Professional Development Path
Mastering lower thirds follows a progressive learning curve:
- Begin with basic text overlays
- Experiment with simple templates
- Customize existing designs
- Create original graphics
- Develop animated sequences
- Build complete graphic packages
Lower thirds represent a fundamental skill in video production and broadcasting. While conceptually simple, their effective implementation significantly enhances viewer comprehension and engagement. Starting with basic designs and progressively developing more sophisticated graphics ensures steady skill improvement in broadcast design.